Welcome to 'Facial Advocacy: Designing Climate Awareness Filters,' a dynamic lesson that merges Social Studies with App Development for students in grades 6-7. This lesson is a gateway for students to delve into the critical topic of climate change, leveraging technology to create facial filters aimed at raising awareness about environmental issues. By intertwining the exploration of climate change's impact on specific regions studied in Social Studies with the technical intricacies of crafting facial filters using MIT App Inventor, students embark on a journey of understanding, creation, and advocacy. Throughout this engaging lesson, students not only comprehend the gravity of climate change but also harness their creativity, technical skills, and environmental knowledge to design filters that effectively convey messages about climate issues.
Prior Knowledge:
Learners should:
- Possess fundamental computer skills, including familiarity with digital design tools or software (preferred but not mandatory).
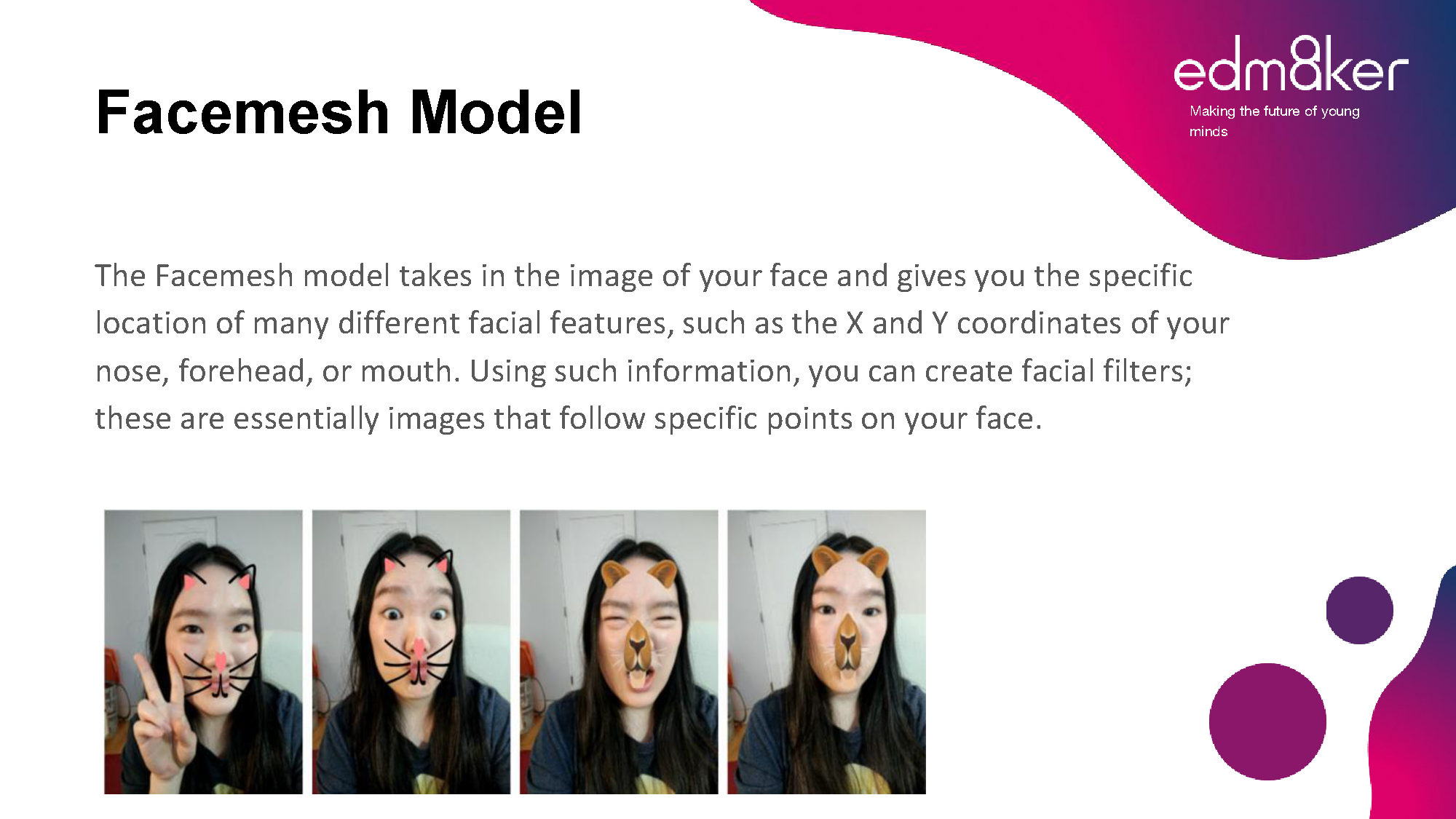
- Understand the concept of facial filters and their application in social media platforms (optional but beneficial).
Lesson Objectives:
Learners will:
- Understand the relationship between climate change and its impact on specific regions studied in Social Studies.
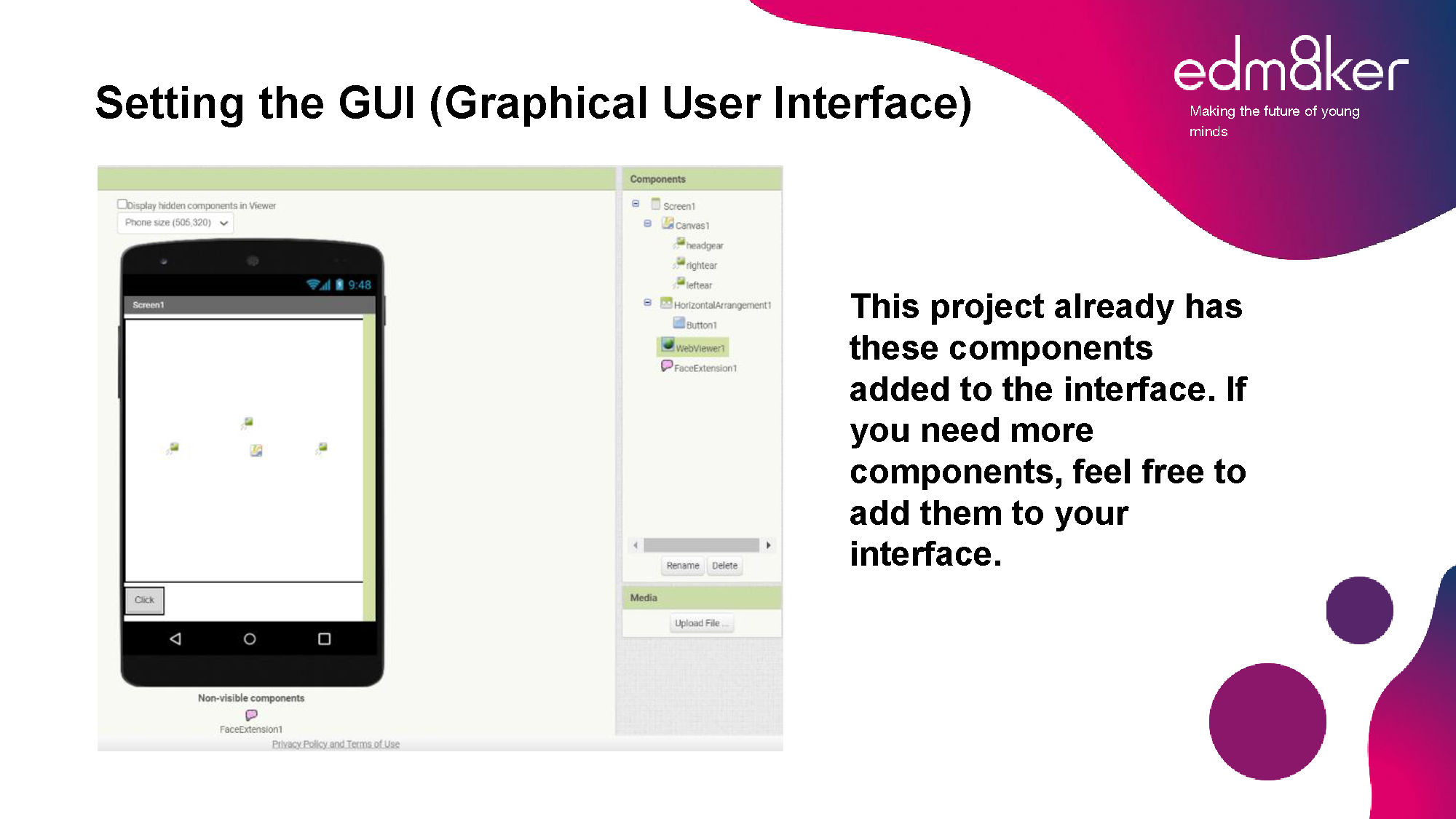
- Explore the technical aspects of creating facial filters using digital design tools.
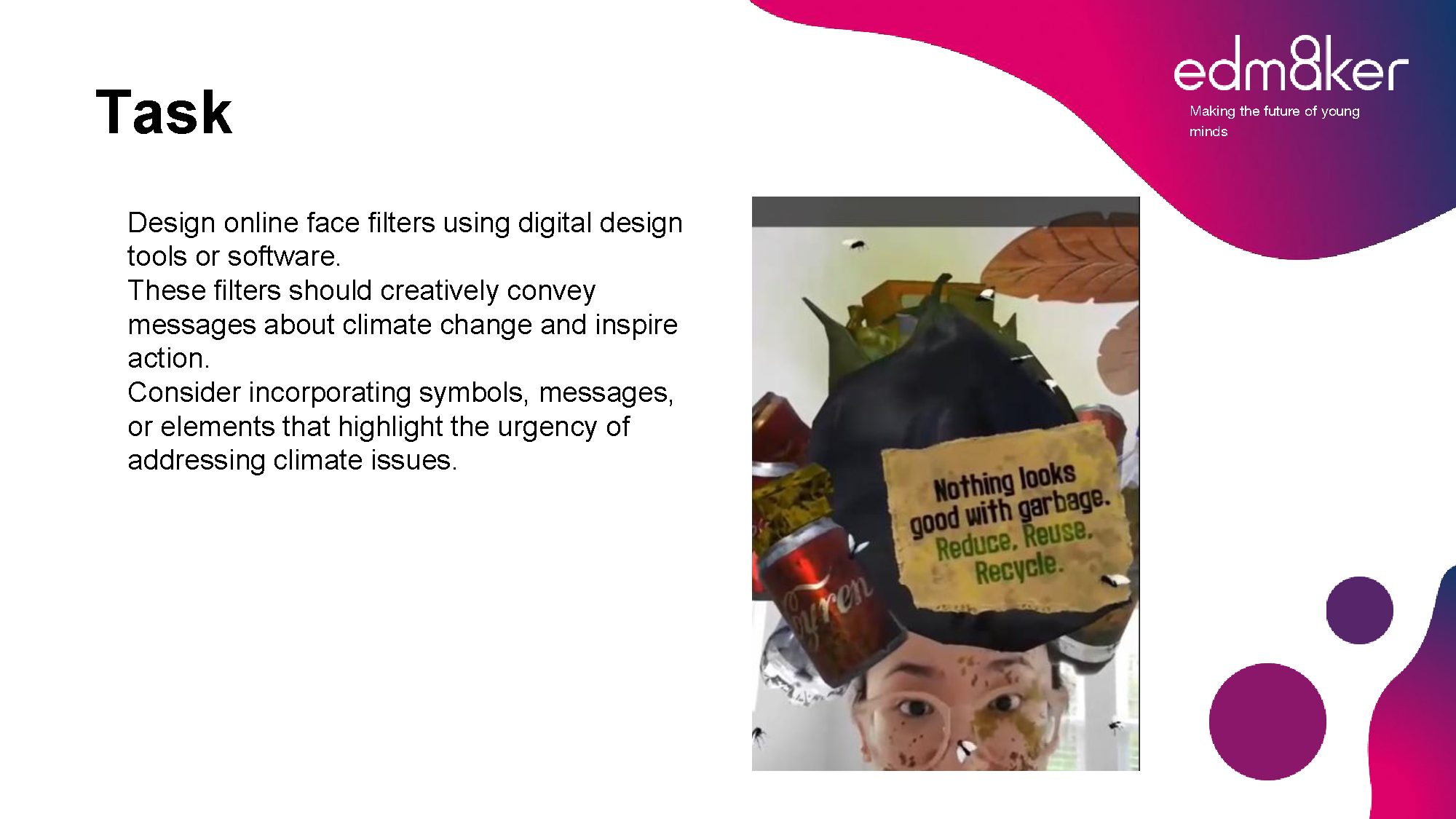
- Use creativity to design and develop facial filters that raise awareness about climate change.
- Apply their understanding of environmental issues to effectively convey messages through their designed filters.
- Recognize the potential of technology as a tool for environmental advocacy.
Learning Outcomes:
By the end of this lesson, learners will be able to:
- Explain the connection between climate change and its effects on the studied regions in Social Studies.
- Demonstrate proficiency in using digital design tools to create facial filters.
- Create facial filters that effectively communicate messages related to climate change.
- Critically evaluate the effectiveness of their filters in raising awareness about environmental issues.
- Showcase an understanding of how technology can be used for environmental advocacy and awareness.
Resources:
- Teaching Deck
- Printout of Climate face filter app evaluation(One per group).
- A Face Filter App for reference
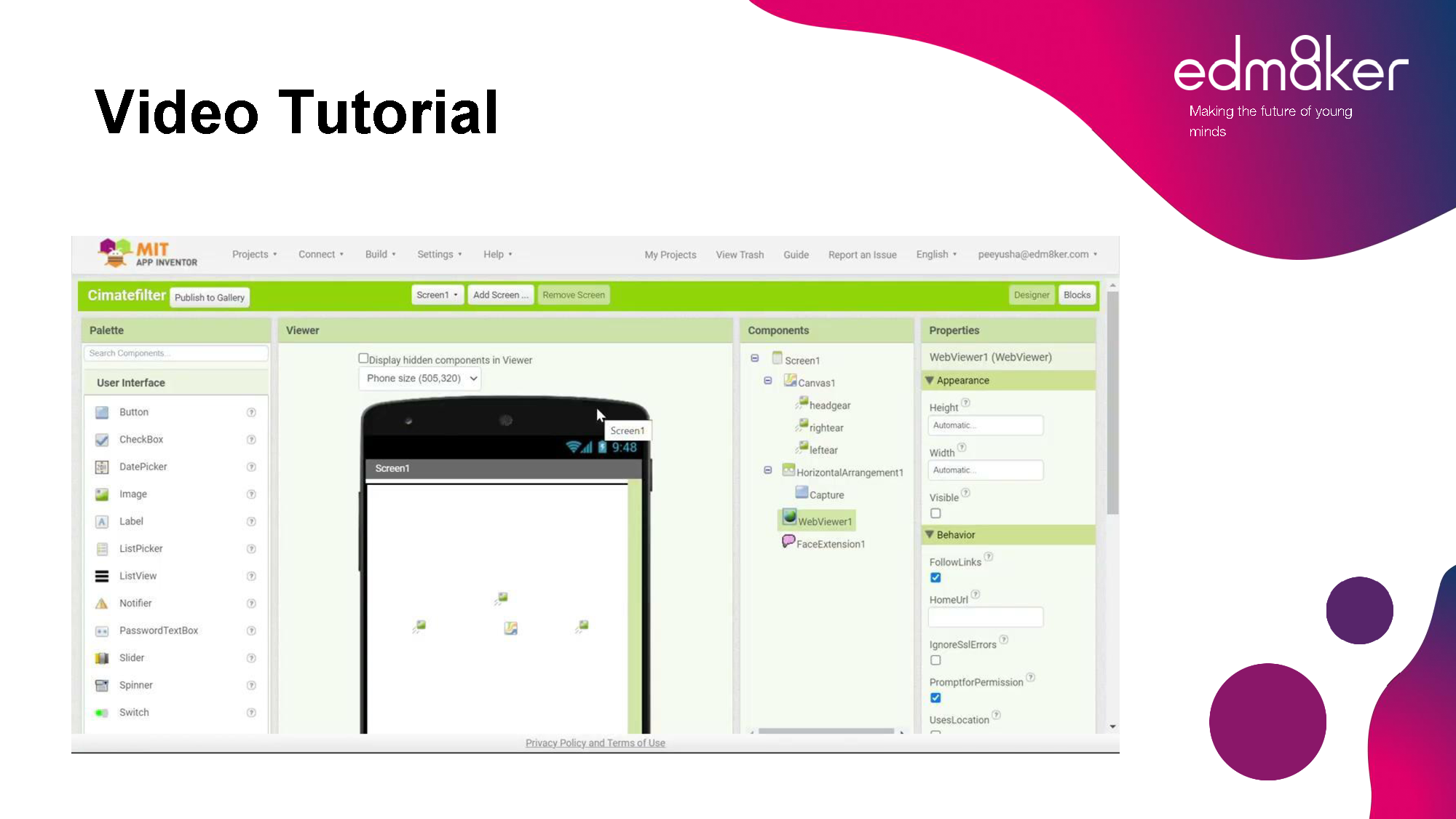
- Face Filter App creation Video Tutorial
- Laptops / Computers
- Access to MIT App Inventor on each device.
- A stable wifi connection.
Lesson Overview
Pre-lesson Prep
- Like all lessons on Eddy, this lesson follows a certain approach. If this is your first time implementing an Eddy lesson, check out our lesson approach for more information.
- Prepare necessary technology/hardware in advance.
- Devices (tablets/laptops/Chromebooks/computers) - one per team
- A stable wifi connection.
- Access to MIT App Inventor on each device.
- Projector

































Recognize the potential of technology as a tool for environmental advocacy.
Use creativity to design and develop facial filters that raise awareness about climate change.
Apply their understanding of environmental issues to effectively convey messages through their designed filters.